Hey guys,
Embroidery has been a much talked about topic on here, and whether it can be done.
It can and I'm about to show you how.
Now, I'm sorry if I explain this like you're all 6 year olds, but some things may help you get a decent sized logo or just a better understanding of Photoshop.
Also, I'm using a Macbook so I'm sorry if it isn't the same steps for Windows users.
I'm going to bold everything really important for the tl;dr people if they know what they're doing already.
And you'll need Adobe Illustrator for one step, so if you don't have that, choose a logo that does not have a black outline surrounding it.
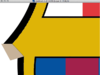
First, get your logo. I'm going to use the FC Barcelona logo because it's got a mixture of curves and straight lines.
So I'm obviously searching 'FC Barcelona' in google and going to click on the Wikipedia page. Then click on the Barcelona logo to the right (unless you're reading it in Arabic or Hebrew, it's on the left ).
).
There should be the logo and underneath there should be other sizes in PNG format.

Always click the highest quality one (in this case, 2000px) for the best results with anything you do in terms of logos.
You should get this size.

Now we save the image to our desktop or somewhere where you can find it. Then open it with Photoshop because the background will turn black if we paste it directly into Photoshop from the web and of course, my Barça logo has a black outline so we can't get rid of it with the background.
find a picture of an embroidered logo of the team of your choice on the web. Write 'embroidered logo' or 'stitched logo', either one will do. Then go into Google images (assuming you are using google). OR you can search the teams kit, staying in Google images or go to the club's official online shop and look at the logo whether it's stuck on or sewn. Try to find a decent resolution version on either site and try to look at the logo there.
In this case, I've found a great quality picture on the Official Store. HOWEVER I'm going to change a few things up.

Next, go to this website and Download the brush pack. Credit to nadinepau.

Once you've followed all the necessary steps, go into finder, to your downloads and go to Embroidery_Pack etc... .It should be a folder containing two items. Double click the .abr file.
Wait for like 5 seconds and it should be ready to use in your photoshop brushes. There should also be another .abr file called Embroidery-Brush. Click that too and wait for a few seconds.

As you can see, we don't need most of them (especially the nadinepau wordmark brush on the bottom right) but we need the one that have the 11 underneath them.
This is the brush that we will create 'magic' with.
(continuing on in the next post)
Embroidery has been a much talked about topic on here, and whether it can be done.
It can and I'm about to show you how.
Now, I'm sorry if I explain this like you're all 6 year olds, but some things may help you get a decent sized logo or just a better understanding of Photoshop.
Also, I'm using a Macbook so I'm sorry if it isn't the same steps for Windows users.
I'm going to bold everything really important for the tl;dr people if they know what they're doing already.
And you'll need Adobe Illustrator for one step, so if you don't have that, choose a logo that does not have a black outline surrounding it.

First, get your logo. I'm going to use the FC Barcelona logo because it's got a mixture of curves and straight lines.
So I'm obviously searching 'FC Barcelona' in google and going to click on the Wikipedia page. Then click on the Barcelona logo to the right (unless you're reading it in Arabic or Hebrew, it's on the left
There should be the logo and underneath there should be other sizes in PNG format.

Always click the highest quality one (in this case, 2000px) for the best results with anything you do in terms of logos.
You should get this size.

Now we save the image to our desktop or somewhere where you can find it. Then open it with Photoshop because the background will turn black if we paste it directly into Photoshop from the web and of course, my Barça logo has a black outline so we can't get rid of it with the background.
find a picture of an embroidered logo of the team of your choice on the web. Write 'embroidered logo' or 'stitched logo', either one will do. Then go into Google images (assuming you are using google). OR you can search the teams kit, staying in Google images or go to the club's official online shop and look at the logo whether it's stuck on or sewn. Try to find a decent resolution version on either site and try to look at the logo there.
In this case, I've found a great quality picture on the Official Store. HOWEVER I'm going to change a few things up.

Next, go to this website and Download the brush pack. Credit to nadinepau.

Once you've followed all the necessary steps, go into finder, to your downloads and go to Embroidery_Pack etc... .It should be a folder containing two items. Double click the .abr file.
Wait for like 5 seconds and it should be ready to use in your photoshop brushes. There should also be another .abr file called Embroidery-Brush. Click that too and wait for a few seconds.

As you can see, we don't need most of them (especially the nadinepau wordmark brush on the bottom right) but we need the one that have the 11 underneath them.
This is the brush that we will create 'magic' with.
(continuing on in the next post)
Last edited: